js如何截取input输入框的年月日
在js中,可以使用split()方法来分割输入框的年月日。下面小编举例讲解js如何截取input输入框的年月日。

东西/原料
- html+js
- 代码编纂器:Dreamweaver CS5
方式/步调
- 1
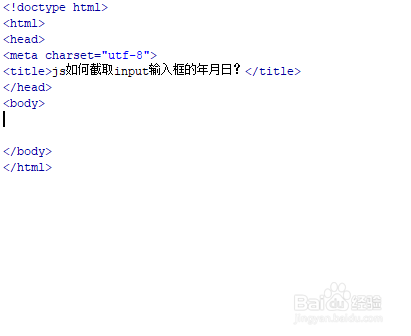
新建一个html文件,定名为test.html,用于讲解js如何截取input输入框的年代日。

- 2
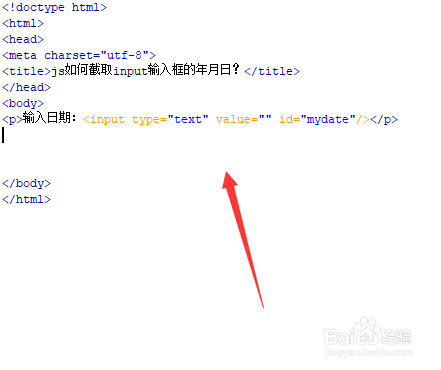
在test.html文件内,利用input标签建立一个日期输入框,并设置id为mydate。

- 3
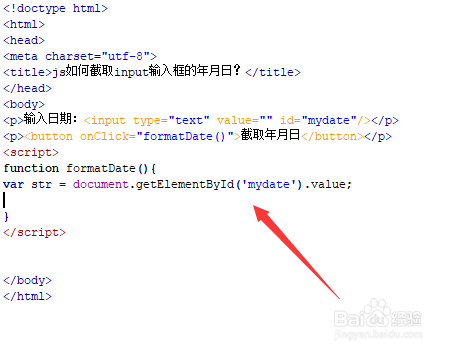
在test.html文件内,利用button标签建立一个按钮,给button按钮绑定onclick点击事务,当按钮被点击时,执行formatDate()函数。

- 4
在js标签中,建立formatDate()函数,在函数内,经由过程id获得input对象,利用value属性获得输入的日期。

- 5
在js标签中,利用split()方式按“-”进行朋分,并将年代日保留在data数组中。最后,利用write()方式将截取的年代日输出。

- 6
在浏览器打开test.html文件,输入日期,点击按钮,查看成果。


- 发表于 2020-06-17 19:00
- 阅读 ( 374 )
- 分类:其他类型
你可能感兴趣的文章
- js如何获得button元素首个属性的名称 419 浏览
- js语言中输出数据的几种方式 416 浏览
- js如何实现从左边开始减去数组中的数字 208 浏览
- js如何打乱数组排序 241 浏览
- js如何去掉数组首尾元素 223 浏览
- js如何实现点击文字向下展示介绍的效果 356 浏览
- js如何将字符串切割成一个个字符 418 浏览
- js如何使用prototype方式判断数组元素 288 浏览
- js怎样快速确定一个变量是否为数组 394 浏览
- js如何快速找到数组的最大值和最小值 383 浏览
- js如何对二维数组元素累加求和 281 浏览
- js如何让input的边框加粗 328 浏览
- js如何让input文字框向下移动指定距离 314 浏览
- js如何通过类名获得多个input对象 306 浏览
- js如何输出今天是星期几的中文 409 浏览
- js如何将数组内容写入input框 325 浏览
- js如何替换数组的某个元素 348 浏览
- js如何计算字符串中指定字符的数量 318 浏览
- js如何往数组元素添加多个元素 308 浏览
- js如何将数字格式化为两位小数的浮点数 321 浏览
最新文章
- 圆通快递在哪里查物流单号 12 浏览
- 剪映短视频怎么去掉字幕 13 浏览
- 微信导航小程序如何添加我的小程序 12 浏览
- 闲鱼如何关闭关注消息通知 16 浏览
- 手机微信怎样清理缓存 14 浏览
- 庆余年第二季在哪里能看到 15 浏览
- 如何在word文档中嵌入另一个word文档 13 浏览
- 王者荣耀战斗风格在哪里设置 15 浏览
- 天天象棋残局挑战第383期怎么过关 15 浏览
- 赶山赶海开饭店怎么去后山挖土豆 13 浏览
- 赶山赶海开饭店怎么去后山采摘小葱 11 浏览
- 猫咪和汤如何制作草帽 12 浏览
- 这城有良田的程咬金如何穿戴龟玉 12 浏览
- 赶山赶海开饭店去后山哪里挖千年野山参 12 浏览
- Excel制作甘特图 13 浏览
- Microsoft Edge浏览器怎么清理缓存 9 浏览
- 淘宝买家秀怎么发布 9 浏览
- 微信钱包隐藏钱包下方金额如何设置 10 浏览
- 华为录音怎么才能剪切一部分 10 浏览
- 华为日历提醒怎么才能设置响铃 10 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- rust腐蚀手机版怎么玩 6 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐