js如何获得button元素首个属性的名称
在js中,可以使用item方法和nodeName属性获得button元素首个属性的名称。下面小编举例讲解js如何获得button元素首个属性的名称。

东西/原料
- 联想笔记本Air14
- 操作系统Windows 10
- zend studio10.0
方式/步调
- 1
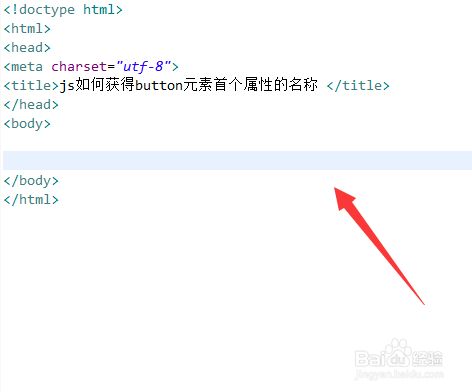
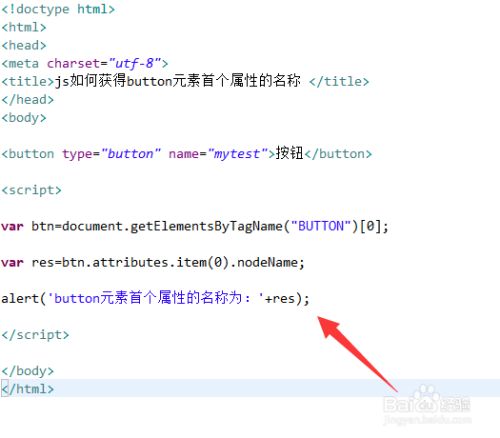
新建一个html文件,定名为test.html,用于讲解js如何获得button元素首个属性的名称。

- 2
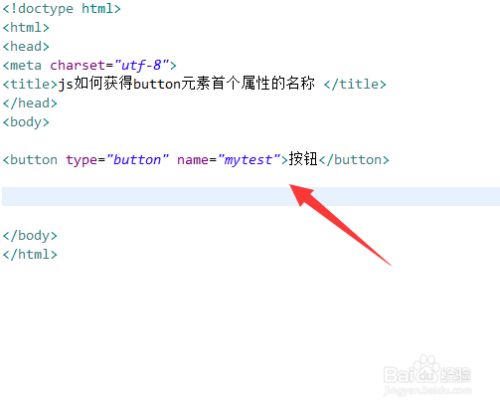
在test.html文件中,利用button元素建立一个按钮,并给它添加两个属性,用于测试。

- 3
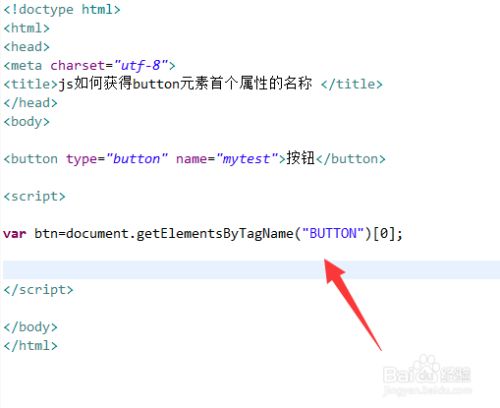
在script标签内,经由过程getElementsByTagName方式获得button元素对象。

- 4
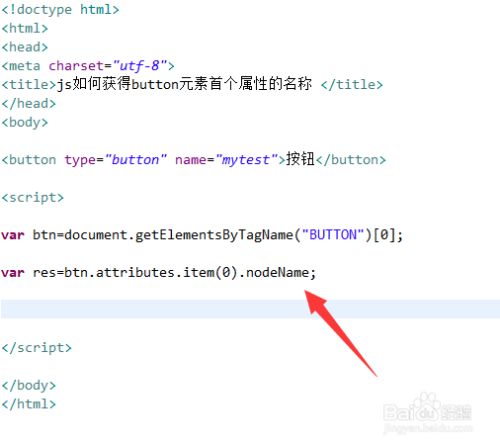
在script标签内,利用attributes属性与item方式获得它的第一个属性名(nodeName)。

- 5
在script标签内,利用alert输出属性名。

- 6
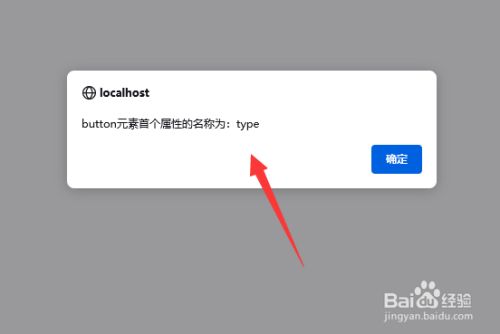
在浏览器打开test.html文件,查看成果。
 END
END
- 发表于 2022-03-28 20:02
- 阅读 ( 418 )
- 分类:其他类型
你可能感兴趣的文章
- js语言中输出数据的几种方式 412 浏览
- js如何实现从左边开始减去数组中的数字 207 浏览
- js如何打乱数组排序 239 浏览
- js如何去掉数组首尾元素 221 浏览
- js如何实现点击文字向下展示介绍的效果 354 浏览
- js如何将字符串切割成一个个字符 417 浏览
- js如何使用prototype方式判断数组元素 284 浏览
- js怎样快速确定一个变量是否为数组 392 浏览
- js如何快速找到数组的最大值和最小值 381 浏览
- js如何对二维数组元素累加求和 279 浏览
- js如何让input的边框加粗 323 浏览
- js如何让input文字框向下移动指定距离 310 浏览
- js如何通过类名获得多个input对象 304 浏览
- js如何输出今天是星期几的中文 404 浏览
- js如何将数组内容写入input框 319 浏览
- js如何替换数组的某个元素 342 浏览
- js如何计算字符串中指定字符的数量 313 浏览
- js如何往数组元素添加多个元素 302 浏览
- js如何将数字格式化为两位小数的浮点数 316 浏览
最新文章
- 抖音怎么投诉 124 浏览
- 支付宝到账声音怎么取消 27 浏览
- 百度输入法怎么查看我的反馈 25 浏览
- 在哪里取消我名下的微信 25 浏览
- 微信如何免费提现到银行卡 25 浏览
- qq王者战绩怎么关闭 25 浏览
- 抖音绑定的银行卡如何取消绑定 22 浏览
- 好轻怎么换绑手机号 23 浏览
- MOMO陌陌APP如何绑定支付宝 26 浏览
- 好轻登录密码怎么设置 24 浏览
- 少年得到怎么注销账号 25 浏览
- 好轻通知栏步数助手怎么启用与禁用 23 浏览
- win10系统怎么禁止软件联网 24 浏览
- 手机支付宝可以添加未成年人银行卡吗 27 浏览
- win10系统如何设置快速启动 10 浏览
- 微信视频号如何制作红包封面 25 浏览
- win10系统怎么把txt文件改成jpg格式 11 浏览
- vivo图片转word怎么操作 9 浏览
- 如何在《虚拟恋人》设置消息通知为静音 10 浏览
- 微信如何关闭营销推送服务 11 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- rust腐蚀手机版怎么玩 6 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐