js如何将数组内容写入input框
在js中,使用for循环可以把数组中的内容逐个写入input框内。下面小编举例讲解js如何将数组内容写入input框。

东西/原料
- html+js
- 代码编纂器:zend studio 10.0
方式/步调
- 1
新建一个html文件,定名为test.html,用于讲解js如何将数组内容写入input框。

- 2
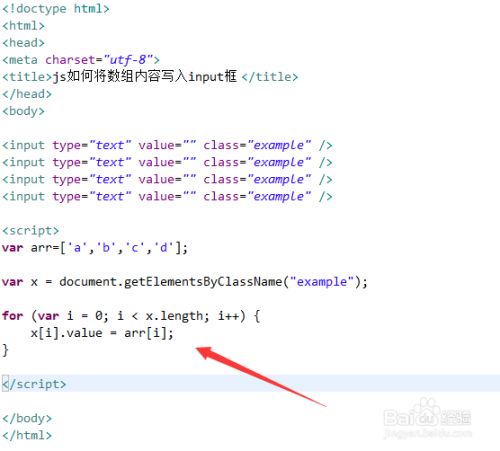
在test.html文件内,利用input标签建立多个文本框,用于测试。

- 3
在test.html文件内,设置input标签的class属性为example。

- 4
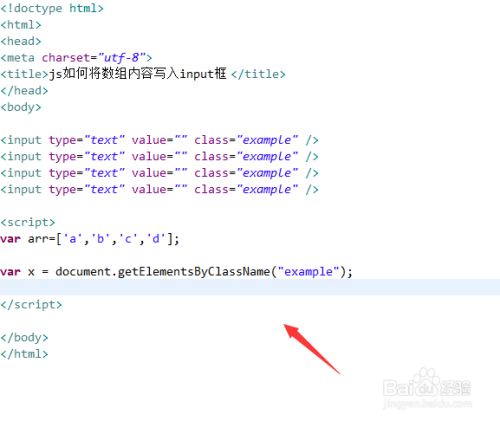
在js标签内,界说一个数组,并利用getElementsByClassName方式获得input对象。

- 5
在js标签内,再经由过程for轮回遍历input对象,并将数组的值写入input框内。

- 6
在浏览器打开test.html文件,查看成果。
 END
END
总结:
- 1
1、利用input标签建立多个文本框,设置input标签的class属性为example。2、在js标签内,界说一个数组,并利用getElementsByClassName方式获得input对象3、在js标签内,再经由过程for轮回遍历input对象,并将数组的值写入input框内。4、在浏览器打开test.html文件,查看成果。
END
- 发表于 2021-04-13 20:00
- 阅读 ( 326 )
- 分类:其他类型
你可能感兴趣的文章
- js如何获得button元素首个属性的名称 419 浏览
- js语言中输出数据的几种方式 416 浏览
- js如何实现从左边开始减去数组中的数字 208 浏览
- js如何打乱数组排序 241 浏览
- js如何去掉数组首尾元素 223 浏览
- js如何实现点击文字向下展示介绍的效果 356 浏览
- js如何将字符串切割成一个个字符 418 浏览
- js如何使用prototype方式判断数组元素 288 浏览
- js怎样快速确定一个变量是否为数组 394 浏览
- js如何快速找到数组的最大值和最小值 383 浏览
- js如何对二维数组元素累加求和 281 浏览
- js如何让input的边框加粗 328 浏览
- js如何让input文字框向下移动指定距离 314 浏览
- js如何通过类名获得多个input对象 307 浏览
- js如何输出今天是星期几的中文 409 浏览
- js如何替换数组的某个元素 349 浏览
- js如何计算字符串中指定字符的数量 318 浏览
- js如何往数组元素添加多个元素 308 浏览
- js如何将数字格式化为两位小数的浮点数 321 浏览
最新文章
- 中午吃什么减肥瘦得快 8 浏览
- 立冬吃什么养生-吃出健康苗条 8 浏览
- 如何释放自己的压力 8 浏览
- 今日头条怎么注销账号 8 浏览
- 139邮箱手势密码保护怎么开启与关闭 11 浏览
- 新浪邮箱新邮件提醒功能怎么开启与关闭 10 浏览
- 纸书怎样设置密码 9 浏览
- 纸书怎样账户注销 8 浏览
- 139邮箱关键字邮件过滤怎么设置启用 9 浏览
- 我的荷塘到哪设置密码 8 浏览
- QQ群到哪创建投票 6 浏览
- 百度文库怎样输入主题一键生成PPT 8 浏览
- QQ接龙有人填写后通知我到哪启用 8 浏览
- 携程旅行到哪绑定解绑百度账号 8 浏览
- KK键盘离线语音怎么开启与关闭 11 浏览
- 如何自定义百度皮肤 4 浏览
- 小天才电话手表怎么绑定支付宝 4 浏览
- 小米手机怎么设置背部轻敲启用微信扫一扫功能 3 浏览
- 度加剪辑如何解绑第三方登录账号 3 浏览
- 美团月付逾期不发送消息提醒了到哪办 6 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- rust腐蚀手机版怎么玩 6 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐