CSS字体单位px,em,rem的用法
在做网页开发时,经常会用CSS来为页面做样式美化。当定义页面的字体大小时,可用的单位有px,em,rem,这些单位怎么用?来一起看下。
操作方法
- 01
先看下html代码,代码简单,二个div里有二段文字,body的样式定义了字体的大小为16px,px单位即为像素大小。
- 02
看下页面,由于div1, div2都没有定义字符的大小,所以继承了body定义的字体大小,为16px。
- 03
添加了代码,为div1, 2都添加了样式,d1,d2,字体大小都设置为1.5em。
- 04
运行页面,看下结果。从图中可以看到,字体变大了
- 05
但上面写的1.5em究竟是多大像素?其实这里的em是相对于body定义的16px的,1.5em就是1.5倍的16px,即24px。
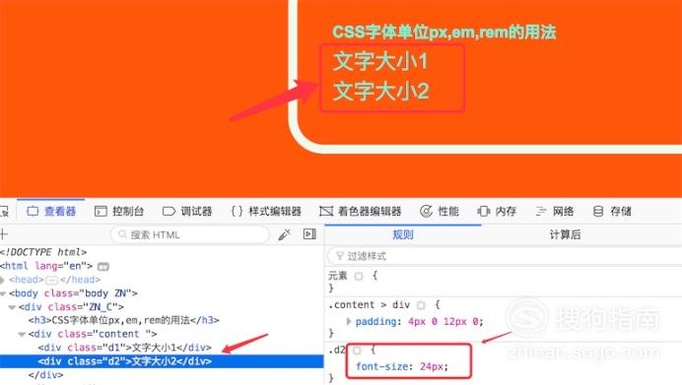
我们修改下代码就可以验证出来了,把d2的字体大小从1.5em改成24px,如图。 - 06
运行页面,可以看到二段文字的大小都是一样的,1.5em在这里就是为24px.
- 07
再次修改代码,在d1的div里加一个div,样式为d3,定义的字体大小也为1.5em.
- 08
运行页面,同样为1.5em,d3的字体却比d1的显示大,为什么?
是由于d3的1.5em是相对d1来说的,因为它是在d1里面。d1是24px,d3就为24px * 1.5 = 36px了。 - 09
无论是在哪个内容里,我们都希望同样的em大小,显示的字体大小都一样,要怎么改?
这就要用到rem这个单位了。rem是相对于根节点的,即相对于body节点。
修改代码,把d3的 1.5em改为 1.5rem,如图 - 10
运行页面,可以看到三段文字的大小都一样了。
- End
- 发表于 2017-11-20 00:00
- 阅读 ( 260 )
- 分类:电脑网络
你可能感兴趣的文章
最新文章
- 圆通快递在哪里查物流单号 3 浏览
- 剪映短视频怎么去掉字幕 4 浏览
- 微信导航小程序如何添加我的小程序 4 浏览
- 闲鱼如何关闭关注消息通知 4 浏览
- 手机微信怎样清理缓存 4 浏览
- 庆余年第二季在哪里能看到 5 浏览
- 如何在word文档中嵌入另一个word文档 3 浏览
- 王者荣耀战斗风格在哪里设置 3 浏览
- 天天象棋残局挑战第383期怎么过关 5 浏览
- 赶山赶海开饭店怎么去后山挖土豆 3 浏览
- 赶山赶海开饭店怎么去后山采摘小葱 2 浏览
- 猫咪和汤如何制作草帽 2 浏览
- 这城有良田的程咬金如何穿戴龟玉 4 浏览
- 赶山赶海开饭店去后山哪里挖千年野山参 3 浏览
- Excel制作甘特图 3 浏览
- Microsoft Edge浏览器怎么清理缓存 2 浏览
- 淘宝买家秀怎么发布 2 浏览
- 微信钱包隐藏钱包下方金额如何设置 8 浏览
- 华为录音怎么才能剪切一部分 8 浏览
- 华为日历提醒怎么才能设置响铃 8 浏览
相关问题
0 条评论
请先 登录 后评论
admin
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- rust腐蚀手机版怎么玩 6 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐