实例教程:HTML中文字的设置
工具/材料
HTML
操作方法
- 01
标题文字
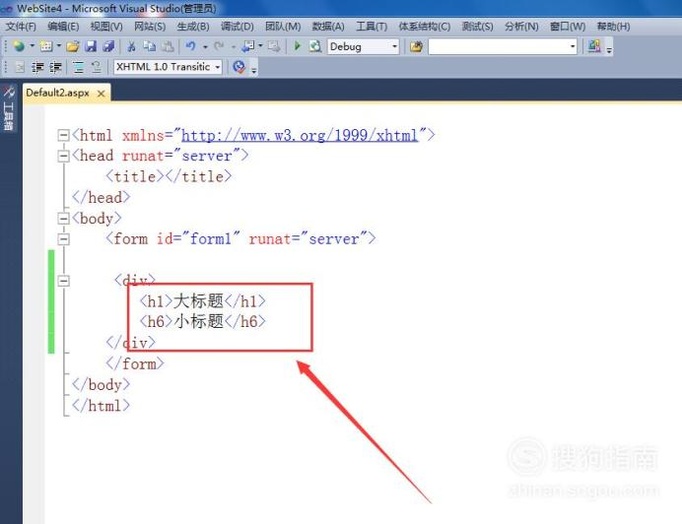
(1)如果文字是作为标题使用的话,则可以使用h标签,进行文字大小和样式的设置,h#的值有1,2,3,4,5,6,数值越大,文字反而越小,比如编写如下代码:
<h1>大标题</h1>
<h6>小标题</h6>
(2)预览效果
然后在浏览器中预览效果,可以看到数值越大,文字反而越小,如下图所示: - 02
物理字体
(1)像物理符号的字体,比如我们编写如下代码:
<b>加粗文字</b><br />
<i>文字倾斜</i><br />
<u>下划线</u><br />
(2)预览效果
在浏览器中预览效果,可以看到<b>标签可以使文字加粗,<i>标签可以让文字倾斜、<u>标签可以在文字下方添加下划线,如下图所示: - 03
逻辑字体
(1)逻辑字体可以按照文本的意思来显示文字的样式,比如我们编写如下所示代码:
<big>大字体</big>
<small>小字体</small>
(2)预览效果
在浏览器中预览效果,可以看到文字会随着逻辑字体而发生改变,如下图所示: - 04
指定字体大小
(1)字体大小还可以自己设置,比如我们使用font中的size属性来进行设置,代码如下:
<font size=5> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
在浏览器中预览效果,可以看到size的值越大,字体就会越大,如下图所示: - 05
字体颜色
(1)字体还可以设置颜色,比如我们编写如下图所示代码:
<h1 style="color:red">红色字体</h1>
(2)预览效果
在浏览器中预览效果,可以看到字体的颜色变成红色,如下图所示: - 06
设置字体组合
(1)字体并不是只能单一设置,可以同时对字体设置大小和颜色等,比如我们编写如下代码:
<font size=5 color="red"> 5号字体 </font>
<font size=6> 6号字体 </font>
(2)预览效果
在浏览器中可以发现字体颜色变成红色,而且字体大小为五号字体如下图所示: - 07
实符字体
(1)在HTML中还有一种字体叫实符字体,比如我们编写如下图符号:
&
>
(2)预览效果
然后在浏览器中预览效果,可以看到符号所对于的字符,如下图所示: - End
- 发表于 2017-09-29 00:00
- 阅读 ( 441 )
- 分类:科学教育
你可能感兴趣的文章
最新文章
- 圆通快递在哪里查物流单号 16 浏览
- 剪映短视频怎么去掉字幕 17 浏览
- 微信导航小程序如何添加我的小程序 16 浏览
- 闲鱼如何关闭关注消息通知 20 浏览
- 手机微信怎样清理缓存 18 浏览
- 庆余年第二季在哪里能看到 19 浏览
- 如何在word文档中嵌入另一个word文档 17 浏览
- 王者荣耀战斗风格在哪里设置 19 浏览
- 天天象棋残局挑战第383期怎么过关 19 浏览
- 赶山赶海开饭店怎么去后山挖土豆 17 浏览
- 赶山赶海开饭店怎么去后山采摘小葱 14 浏览
- 猫咪和汤如何制作草帽 17 浏览
- 这城有良田的程咬金如何穿戴龟玉 15 浏览
- 赶山赶海开饭店去后山哪里挖千年野山参 16 浏览
- Excel制作甘特图 16 浏览
- Microsoft Edge浏览器怎么清理缓存 11 浏览
- 淘宝买家秀怎么发布 10 浏览
- 微信钱包隐藏钱包下方金额如何设置 11 浏览
- 华为录音怎么才能剪切一部分 11 浏览
- 华为日历提醒怎么才能设置响铃 10 浏览
相关问题
0 条评论
0 篇文章
推荐文章
- 别光看特效!刘慈欣、吴京带你看懂《流浪地球》里的科学奥秘 23 推荐
- 刺客信条枭雄闪退怎么解决 14 推荐
- 原神志琼的委托怎么完成 11 推荐
- 野良犬的未婚妻攻略 8 推荐
- 与鬼共生的小镇攻略 7 推荐
- 里菜玩手机的危害汉化版怎么玩 7 推荐
- 易班中如何向好友发送网薪红包 7 推荐
- rust腐蚀手机版怎么玩 6 推荐
- water sort puzzle 105关怎么玩 6 推荐
- 微信预约的直播怎么取消 5 推荐
- ntr传说手机版游戏攻略 5 推荐
- 一起长大的玩具思维导图怎么画 5 推荐